最近学习了JavaScript的相关知识,再加上看了部分文章,其中很多文章的最后的结果都是以chrome插件的方式来呈现的,所以我决定也写一个chrome插件。一方面是可以练习一下JavaScript,另一方面也可以了解chrome插件的开发机制。
在开发插件的过程中,难避需要调试代码。由于chrome插件的特殊机制,导致chrome插件的调试也与一般的调试方式存在差别。下面会对chrome的插件中的文件结构和调试方法进行说明。
0X00 Chrome插件结构
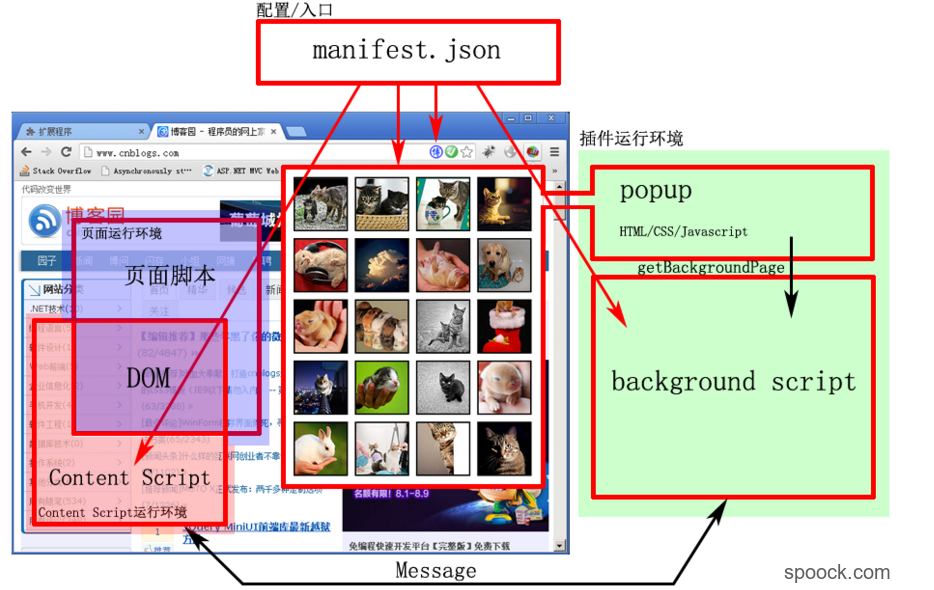
chrome插件结构大致是分为三种类型,依次为content_script.js类型,background.js类型和poup.js类型。插件很多时候仅仅需要一种类型就可以解决问题。插件的存在顺序依次是content_script.js>background.js>poup.js类型。很多时候仅仅只需要content_script.js这种类型的插件就可以解决问题,例如很多的去广告的插件就仅仅只有content_script.js的文件,background.js其次例如rss显示插件就用到了,poup.js使用得最少。这三种类型的插件的关系图如下:
manifest.json,是插件的入口文件,类似于Android开发中的manifest.xml文件一样。此文件申明了插件所需要的权限,插件所需要的文件,插件的不同类型的js文件分别有哪些,插件的类型(创建有pagaAction类型和browseAction类型)等等。
content script文件,此类型的文件主要是负责与所访问的页面进行交互,content script脚本能够在浏览器已经加载的页面内部运行JavaScript脚本,就如同是在页面中引入的JS文件一样,能够获取所访问页面的信息,修改页面的内容,但是这种类型无法访问和修改插件页面的内容。如果content script需要与backgroudn类型的js进行通信,则需要使用到chrome的message来进行传递。
background文件,此种类型的文件主要是用来执行插件的主要功能的。例如当遇到了一个rss的种子文件时,就显示pageAction的功能就需要利用background来实现。在background文件中也可以得到文件的地址,操作chrome的tab页,获得tab的信息等等。
poup文件,此种类型的文件不是必须的,这种文件仅仅是用来显示和设置插件获取的信息的,一般是以弹窗的方式来呈现的,所以都是用html来实现的。例如目前部分代理插件能够提供切换代理的功能,使用的就pouop的方式。
0X01 chrome中调试方法
content script文件的调试
虽然content script类型的文件的作用与页面中的普通的js功能没有很大的区别,但是chrome单独开辟了一个独立的空间用来运行cotent script类型的文件,使得content script无法像页面中的普通的js文件进行调试。但是chrome还是为我们提供了此类文件的调试方法。
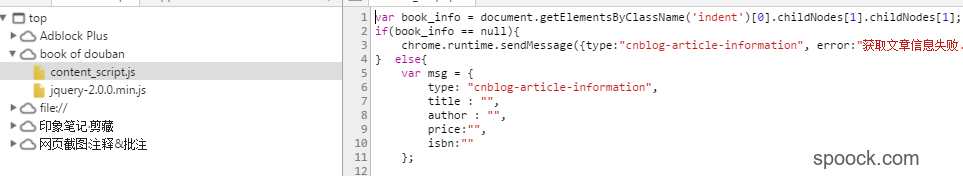
所有插件的content script文件都是在sources->content scrips下。如下图所示。

从图中可以看出在book of douban中存在2个文件分别为contet_script.js文件和jquery文件,点击content_script.js就可以看到内容,就可以想一个正常的js一样对其进行调试。
background文件的调试
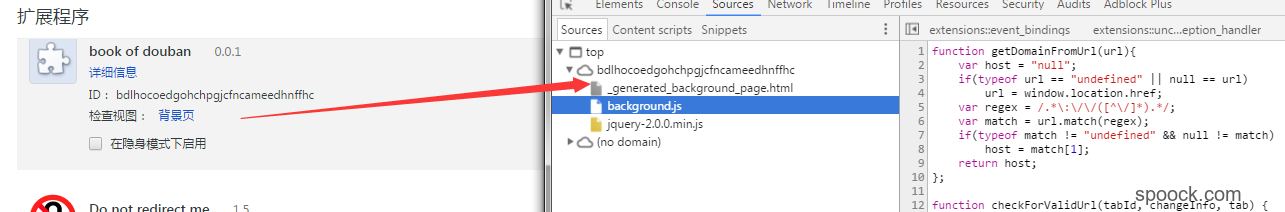
background和content script文件不在同一个运行环境中,所以background与content script的调试方法不相同。如果在插件中存在background文件,则会在插件列表冲存在一个背景页的连接,点击连接就可以进入到创建的background.js的调试中。具体情况如下图所示。
####poup.js的调试
由于poup页面都是属于插件的页面,而且这类的页面一般都是以弹出页的方式来显示。对于这类型的调试,可以看作是调试一个新的web应用程序一样。此类型的文件调试起来也是比较的简单。
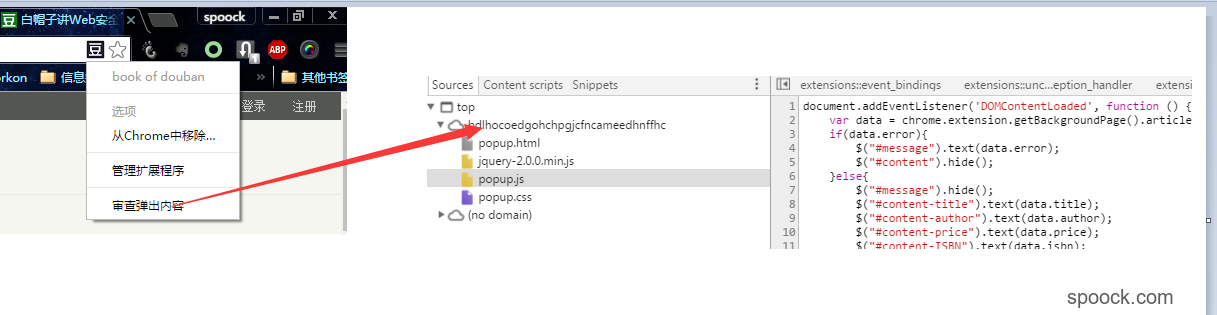
上图中显示就是一个pageAction的poup页面的调试方法。在pageAction的图标上右击点击查看弹出内容,就在可以在source中像查看其他页面一样看到此页面对应的所有的有关的文件,图中显示的就是打开poup.js进行调试的场景。
总体来说,由于chrome插件的不同文件所处的运行环境各不相同,导致对不同类型的文件的调试方式也存在一定的差别,但是每种类型的文件的调试方法也不是特别的麻烦。